The Reading Matrix
Vol. 2, No. 2, June 2002
Building Web Literacy Skills
Jonathon Reinhardt
Katharine Isbell Abstract
This paper describes web literacy instruction we developed and implemented in response to our students' needs as part of an EFL academic skills preparation curriculum. The goals of the instruction are to introduce critical reading strategies and develop computer literacy skills. It is grounded in two fundamental facts: students need specialized strategies and skills, which are different from those used with print, to access and read online information, and students need critical thinking skills and strategies to examine and evaluate that information, much of which is unregulated. A brief overview of the three teaching phases that form the fifteen-week instructional framework is provided followed by a detailed description of each teaching phase. The discussion includes rationales for inclusion, learning objectives, and teaching procedures.
Introduction
Social theorists and literacy scholars strongly believe that the use of the Internet as a communication tool has changed the way in which literacy is defined in today's world. They have compared the impact of the Internet, and most notably the World Wide Web (WWW), on the socially constructed definition of literacy to that of the invention of the printing press (e.g., Reinking, McKenna, Labbo, & Keiffer, 1998). Most agree that "literacy now involves being able to make sense of and navigate through several forms of information, including images, sounds, [and] animation..." (El-Hindi, 1998, par. 3). Moreover, recent press articles indicate that computer media use will continue to dramatically influence how we read and write. Studies by the Computer Industry Almanac ("U.S. Tops 100 Million," 1999) predict that Internet use worldwide will increase over threefold between 1999 and 2005.
What does this mean for ESOL educators? CyberAtlas ("Web pages," 2000) estimates that approximately 65% of all websites, over 200 million webpages, are in English, making the Web a ready source of authentic language. However, language learners frequently come into our programs with little or no exposure to technology. Shetzer and Warschauer (2000) suggest that we "consider how to teach language so that learners can make effective use of information technology" (par. 3). Simply put, as we expand our use of the Internet and the WWW in language classes, we must rethink our instructional goals, techniques, and objectives in order to prepare students for literacy in both paper and electronic mediums. As educators, we are not being fair to our students if we expect them to read, comprehend, and extract information from the Web without first providing explicit instruction in the unique skills needed for these tasks. Moreover, these are precisely the skills that modern academia and the global workplace will demand of our students in the future. Web literacy, as we have come to call this collection of skills, might be considered the point where computer literacy merges with information literacy. Computer literacy comprises the technical skills needed to use a computer while information literacy includes "the practical skills involved in effective use of information technology and information resources, either print or electronic" (Kirk, 2000). Although Warschauer (1999) supplies the term electronic literacies to refer to the general skills needed to read and write in electronic contexts, our definition of web literacy focuses specifically on critical reading and evaluating of material on the World Wide Web. Accordingly, we define web literacy as the technical, critical, and analytical skills users need to effectively locate and evaluate online information according to their personal or academic needs. As suggested by Leu (1997), web literacy instruction should concentrate on teaching students to recognize and utilize to their advantage the special features that can be found on most, if not all, webpages. More importantly, it should guide students to critically examine and evaluate online information. Thus, this paper will describe and illustrate web literacy instruction we developed and implemented as part of an EFL academic skills preparation curriculum. First, we will provide a brief overview of the three teaching phases that form the fifteen-week instructional framework. We will then discuss in detail each teaching phase, including rationales for inclusion, learning objectives, and teaching procedures. Because much of the material is and continues to be implemented online, we feel it is crucial for you, the reader, to actually interact with that online material when URLs are provided within the text. As we teach our students, reading hypertext is a unique, non-linear experience that cannot be easily equated with reading traditional, linear printed text.
Web Literacy Instructional Overview
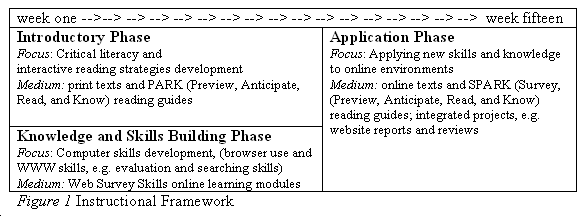
The instructional framework, the goal of which is to provide language learners with a set of skills and strategies they can employ when reading online, consists of three phases: Introductory, Knowledge and Skills-building, and Application. The Introductory phase familiarizes students with an interactive reading approach and introduces students to the concept of critical literacy in a structured traditional print environment. The Knowledge and Skills-building phase, which is taught concurrently with the Introductory phase, uses self-directed online learning modules to develop student browser-use skills and knowledge about the structure and organization of the Internet, the World Wide Web, websites, and webpages. In addition, as students work through the modules, they learn how to evaluate online sources and information. The Application phase provides opportunities for students to practice, recycle, and reinforce the newly acquired knowledge and skills in a scaffolded online environment. That is to say, the locus of control shifts from the teacher to the students through the completion of class activities and projects (see Figure 1). 
Introductory Phase
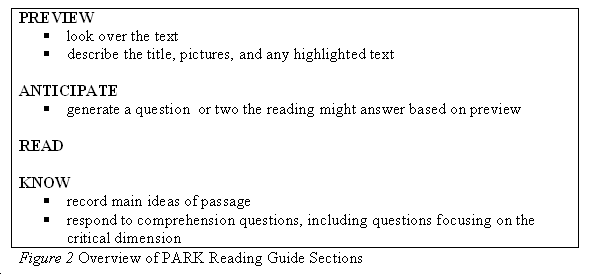
Second language reading theorists have called for instructional approaches to reading that consider the different perceptual and cognitive processes involved when reading (Eskey and Grabe, 1988). Bottom-up text processing involves focusing on decoding surface level features such as word parts and syntactic structures. Wholistic understanding is often forfeited for the sake of discrete vocabulary comprehension. Top-down processing, on the other hand, occurs when readers consider their own background knowledge and expectations before reading a text in order to form a preview that helps guide them to overall comprehension. Top-down processing also involves utilizing non-textual features as clues to meaning. Whereas fluent readers reading in their native language use both top-down and bottom-up processes interactively, second language readers have been traditionally taught to rely extensively on bottom-up processes (Carrell, 1988). The first goal of this instructional phase, then, is to familiarize students with a more interactive approach to reading through the introduction of top-down reading skills and strategies. The second goal of the introductory phase is to provide students with elementary critical literacy skills as a new way to think critically about information. Critical literacy theory claims that text is never neutral; it always contains implicit assumptions on the part of the writer. Often what is absent from the text is more provocative that what is written (Todd, 2000). Critical literacy then is the ability of the reader to read between the lines by going beyond the simple decoding and comprehension of the text (Brown, 1999). Since critical literacy can be a complex instructional issue, we focus on getting students to challenge the message of a text, question the author's intent or purpose in writing the text, and examine their own reactions as readers to the text. To achieve the foregoing goals, we designed reading guides containing sections that students complete before, during, and after reading a text. The sections--Preview, Anticipate, Read, and Know--form the acronym PARK which gives the reading guide its name. See Figure 2 for an overview of the sections. Examples of the PARK reading guides may be viewed at:
http://www.miyazaki-mic.ac.jp/classes/fall00/sci151/activities/index.html 
The Preview section directs students to look over a reading and describe the title and any pictures and highlighted text they see. The Anticipate section asks students to generate a question or two they believe the reading might answer based on their examination of the text in the preview section. Next, the students simply read. They can read the selection as many times as they wish, and we encourage them to read it several times before continuing with the final section, Know. This section includes several items. First, students record what they think are the main ideas of the passage. Next, they respond to comprehension questions about the reading. What distinguishes these questions from traditional comprehension questions is that there are always one or two that focus on the critical dimension. Examples from the class might illustrate this better. In a text describing the world's rainforests, several pictures of attractive and friendly-looking animals were included. The reading guide asked students to describe the animals in the pictures and most of the students said that the animals were "very cute and pretty." The next question asked students why they thought the author might have included pictures of these particular animals. Students responded it was because the animals "are threatened with extinction" and that the author wanted to inform us about the "animal's sorrow." These observations were not actually supported by the text, and as a result, the students began to see how their reactions to the animals in the pictures might have been manipulated by the author's selections of those pictures. Other questions asked students to infer the author's opinion based on the tone of a chapter, and then to support the inference with examples from the text. For example, in a later chapter about dams, students were asked to determine if the author thought dams were a good way to create electricity, and then to provide the words or phrases that she had used to support their conclusion. While the author did not outwardly state her opposition to dams, students could infer from her language and tone that she did not support new construction of dams. Knowledge and Skills-building Phase
As Web use is integrated into more language curricula, instructors realize they must address the development of computer literacy skills. Our own experiences coupled with discussions among colleagues around the world have made it apparent that many of our students have had little exposure to computing on a level that might be expected of them in academia or in a global economy. Thus as part of the overall web literacy instruction, students learn computer skills as they acquire knowledge of the subject matter in the knowledge and skills-building phase. This phase is taught concurrently with the introductory phase, and later students integrate all skills during the application phase of the instruction. According to Jonassen (1996), traditional computer skills instruction is often divorced from the use of the computer as a tool for learning, and in fact, student understanding of the computer as a tool "is most meaningful if it is acquired in the context of learning how to use that tool" (p. 9). Thus, approaching the computer as a tool for learning is the first step in engaging the students in constructive, higher order, critical thinking activities. Since the content of instruction is key concepts and vocabulary related to browser use, the use of a browser itself to complete the instruction provides a contextualized, experiential learning environment. In other words, students learn about the Web by experiencing it, much like a student might learn a foreign language by using it for communication. This is done through four self-directed online learning modules: World Wide Web Basics, Website Structure Basics, Website Content Basics, and Strategies for Web Searching, collectively titled Web Survey Skills (see Figure 3). The skills, concepts, and vocabulary are scaffolded and recycled to reinforce learning, that is they are presented in a structured and incremental fashion so that later definitions and concepts refer to and build on previous ones. Although we introduce the modules in class and provide follow-up instruction, the online, self-directed nature of the modules means that students can complete them at their own pace and return to them as needed. Each module takes approximately 30 to 60 minutes to complete.
The modules are available online at
They have been used by hundreds of students and classes around the globe. We invite you to visit the website for ideas or to use it with your classes.
|
Figure 3 Link to Web Survey Skills modules
The first module, World Wide Web Basics, interactively introduces the fundamental vocabulary and skills needed to use a browser like Netscape Navigator or Internet Explorer. Students learn the purpose of the browser location bar, status bar, and other navigation buttons while manipulating these in the structured environment of the module. The three lessons that complete this module cover browser-use basics, navigating basics, and image and file basics. Each lesson is followed by a true/false activity and crossword puzzle that uses javascript to provide immediate feedback on student responses, giving students an indication of how well they understand the material. Website Structure Basics, the second module, directs the student to analyze the various elements that a webpage might contain, for example, text, images, navigational elements, and internal and external links. While students are familiar with the concepts of fundamental browser use from the first module, drawing attention to and practicing the use of the unique structural elements of webpages raises student awareness of the functions of each of these features. Moreover, students consider the structural differences between traditional linear text like novels, semi-linear texts like magazines and newspapers, and user-driven, multilinear hypertext environments like websites. Students then analyze a familiar homepage, such as the homepage of our college, to identify its structure, organization, navigational elements, and design theme. The third module, Website Content Basics, introduces critical reading skills such as student consideration of website author, audience, and purpose. The first exercise, URL Basics, guides students through an analysis of the Universal Resource Locators, or web addresses, of several websites. Students deconstruct the URL into its base elements and interpret these to determine website location and type. In this way, the concept of website purpose is introduced, as students speculate on the purpose of dot-com websites, for example, as opposed to dot-org or dot-edu sites. In follow-up activities students predict URLs and match suffixes to location and type. The second exercise, Evaluating Basics, initiates the in-depth consideration of website purpose and intended audience. Determining who wrote or sponsored the website and how current its content is are other skills students learn in this exercise. The final online module, Strategies for Web Searching, teaches students the basics of web searching. Students are introduced to the basic concepts of organizing information including the distinction between general and specific topics within a category. The module then guides students through the use of a common web directory (Yahoo!), and teaches basic keyword development for web searches. Students are led to use a search engine (AltaVista) and then shown the complexities of a search results page. Students then practice the new skills through a brief online research exercise. This exercise first has students brainstorm keywords based on a hypothetical research topic. Pairs of students then search the Web, using a search engine, and answer questions on the usefulness of the websites displayed on the search results page for their research topic. Application Phase
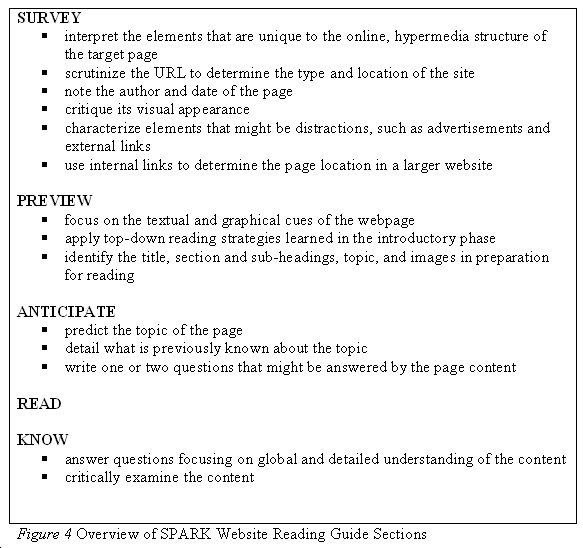
The goal of the application phase is to "foster an environment where learners come to construct understanding through interaction" (El-Hindi, 1998). We do this primarily by transferring and modifying the PARK reading guide to a web context, that is, to read and evaluate websites. The new website reading guide combines the survey skills and strategies learned in the knowledge and skills-building phase with the PARK activities from the introductory phase, giving us a new acronym--SPARK. The SPARK guide is designed to give the students the facility to systematically assess and evaluate a website in order to determine its usefulness, reliability, comprehensiveness, and accuracy before extracting actual content. Using SPARK, students synthesize the information from the first two teaching phases by applying the content, knowledge, and skills to student-initiated activities and projects. See Figure 4 for an overview of the sections. Examples of SPARK website reading guides may be viewed at the following URL (scroll down past the regular PARK reading guides to the four SPARK guides):
http://www.miyazaki-mic.ac.jp/classes/fall00/sci151/activities/index.html 
Initially, we pre-select single-page websites that are topically related to the issues the students are studying in the class in order to provide a controlled and manageable online environment. Later students choose and critically evaluate parts or whole websites in order to complete SPARK guides. Students work with a range of websites from well-constructed and informative ones to those that have unknown authors or sponsors, outdated information, questionable purpose, unclear URLs, or poor design features. We want students to realize that their new skills and knowledge have universal applicability. We stress the fact that the online reading skills and strategies the students are developing, refining, and mastering can be used in their academic careers as well as later in the workplace. The activities and projects students engage in mimic real life tasks as much as possible. For example, students apply the SPARK guide to websites they find as part of a web searching project. Then they write evaluative reports critiquing site structure, content, and author's purpose. As part of the report they consider the site's usefulness to other students and offer their personal opinions of the site. This information is later used in an oral presentation. In another project, students apply the SPARK guide to evaluate several sites they find on a single research topic. They then integrate this information into a written composition and create a website about the topic. The process of webpage authoring has added benefits for the students in that it helps them extend their technical skills, understand the role of audience in writing, and develop a sense of pride and accomplishment in their work. Conclusion
In response to the needs of our students, many of whom are struggling to overcome a digital barrier as well as language and cultural barriers, we developed a model for web literacy instruction that introduced critical reading strategies, developed computer literacy skills, and synthesized these strategies and skills in online contexts. The instruction is grounded in two fundamental facts: students need specialized strategies and skills, which are different from those used with print, to read and access online information, and students need critical thinking skills and strategies to examine and evaluate online information, much of which is unregulated. While we recognize the fact that there are other instructional possibilities (see Figure 5), we believe the web literacy instruction described in this article provides students with ways to gain knowledge, construct meaning from, and critically examine online material so that they may extract useful and needed information. We believe that as more schools around the globe connect to the Internet and more language classes incorporate the World Wide Web on a regular basis into the curriculum, there is a growing need for literacy instruction responsive to these changes. In closing, we hope this description of web literacy instruction prompts language teachers worldwide to implement activities, techniques, and methods that give students the opportunity to be more informed users of electronic resources.
Other Resources for Web Literacy Skills Development The following websites have information related to web literacy for use by teachers, researchers, and students. Though written for native speakers, some of the sites are useable with advanced classes, and much of the information can be adapted for use with lower proficiency students. Academician's Guide to Information Literacy
http://www.ala.org/acrl/nili/whatis.html
Institute for Information Literacy, University of California at Los Angeles
-definitions and links to info about information literacy Thinking Critically about World Wide Web Resources
http://www.library.ucla.edu/libraries/college/help/critical/index.htm
Esther Grassian, UCLA library
-a clear framework for evaluating online resources Evaluating the Quality of World Wide Web Resources
http://www.valpo.edu/library/evaluation.html
Valparaiso University
-another clear framework for evaluating websites, including links to other sites Learn the Net: An Internet Guide and Tutorial
http://www.learnthenet.com/english/index.html
Learnthenet.com
-in multiple languages with a dense, modern 'portal site' interface Texas Information Literacy Tutorial
http://tilt.lib.utsystem.edu/
University of Texas library system
-an excellent tutorial on web literacy using Flash technology How to be a Web Hound
http://www.mcli.dist.maricopa.edu/webhound/index.html
Alan Levine, Maricopa Community College
-includes excellent tutorials, mostly on searching the Web, written in a fun, easy-going style The Internet Detective
http://sosig.ac.uk/desire/internet-detective.html
Universities of Bristol and Newcastle
-an excellent tutorial with a detective theme Evaluating Web Resources
http://www2.widener.edu/Wolfgram-Memorial Library/webevaluation/webeval.htm
J. Alexander and M. Tate, Widener University
-provides lesson plans and links to actual pages to use as examples
|
Figure 5 Resources for Web Literacy Development
Jonathon Reinhardt has taught ESOL in the United States, Austria, and Japan. Currently, he is Language Technology Consultant/Language Resource Center Director at Colby College in Waterville, Maine. He is investigating research in computer literacy development and design issues in integrating Web-based technologies into foreign language curricula. Katharine Isbell has taught ESOL in the U.S., Colombia, Thailand, Indonesia, and Japan. She is teaching writing courses in the Intensive English Language Institute at the University of North Texas in Denton, Texas. Her research interest focuses on the use of computers in the language classroom. |
References
|